This demo is a prototype created during the CERN Summer Webfest an event that took place at CERN in 2012.
The objective of the event was to work in teams and design neat web applications that would encourage people to learn more about science, and in particular about CERN, the LHC and particle physics.
The event was hosted during two days of really active CERN summer students that worked in really amazing projects.
The following video shows a meta_description of all the projects explained by the students.
In the event I participated as a coordinator and organizer, and as I love to develop new applications, I created one with the collaboration of the amazing artist and designer Andre Pierre Olivier. He helped me to improve the design and aesthetics of the application.
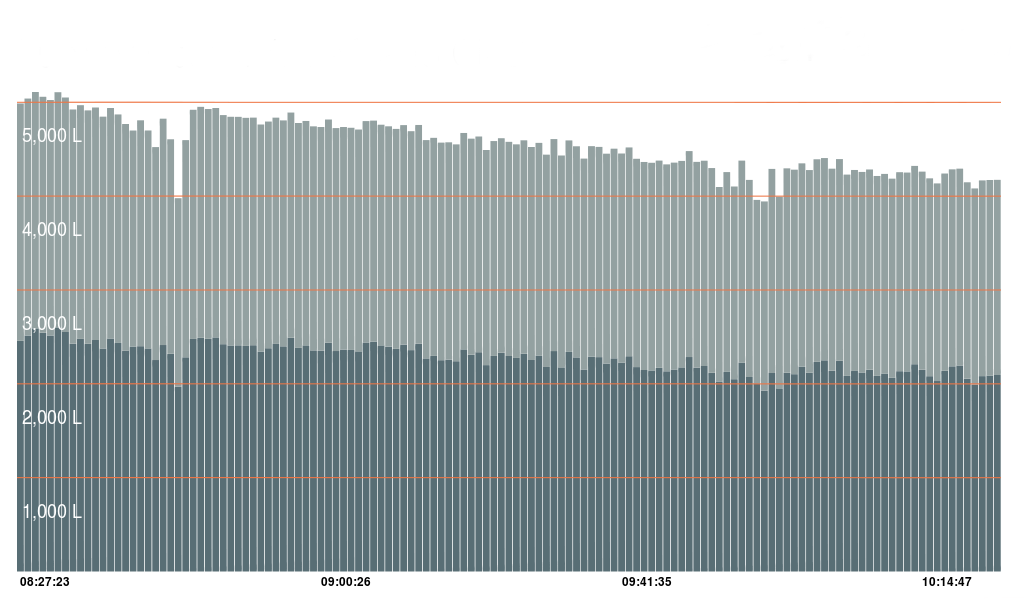
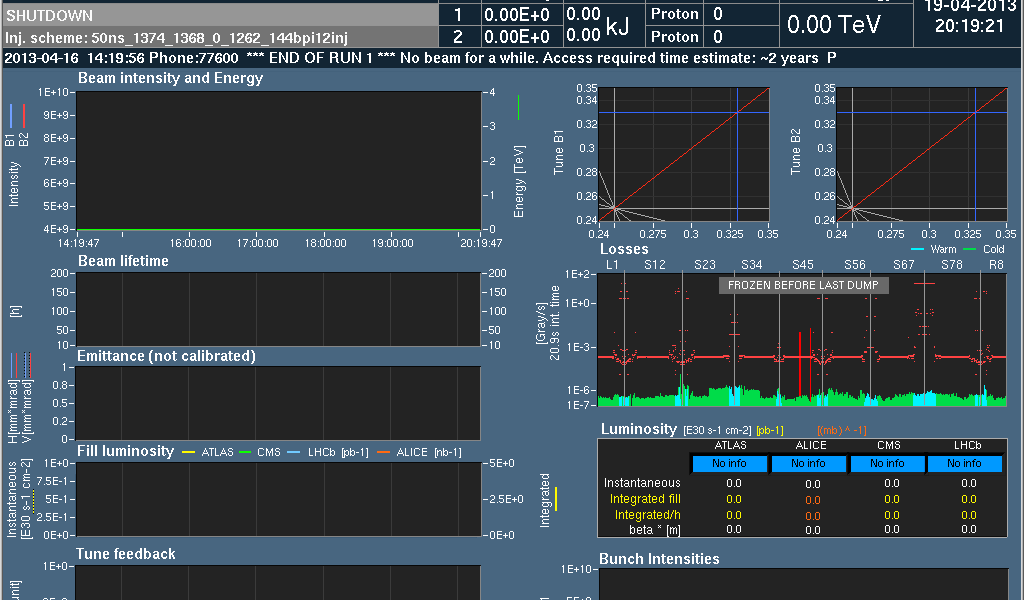
The demo shows how it will be possible to create a modern dashboard for the LHC experiments. The current CERN dashboard renders a static PNG image that it is updated by a back-end server. The proposal of the demo is to use HTML5 and JavaScript to render in real time the data that the LHC experiment is showing in the dashboard.


The demo uses a predifined dataset, we only had access to the ATLAS luminosity data, so we added some noise to the same data in order to create a similar chart for the other experiment: CMS. The web application shows the luminosity values of the experiments in an interactive bar chart that can change between two different views in order to compare the data: group and stack.
Finally, as one of the goals of the CERN Summer Webfest was to promote science, I asked the collaboration of a student, Francesca Day, to help me to explain in a short video what is luminosity and why is important.
As the application uses the HTML5 technology, the video is played automatically by the web browser without using any third party plugins like Adobe Flash. The web application uses the popular Mozilla Popcorn.JS library to play and pause the video.
Project Summary
- My Role: core developer.
- Date: 2011.
- Type: html5, javascript, webfest.
- Project URL: LHC Luminosity Dashboard.
- Source Code Github.